
【WEBアプリ開発】
ブラウザ上で利用可能な
環境を選ばない
WEBアプリを開発
ネットワークを介した
顧客や営業職との双方向性を実現
ブラウザで動作するシステム
現在のシステムの
トレンド
トレンド
環境を選ばないシステム
ブラウザ(Internet ExplorerやGoogle Chrome、Firefox等)を利用したシステムが最近のトレンドです。
環境に左右されないシームレスなデータのやり取りや双方向性が重要なシステムには最適です。
ただし、ネットワークを介するためセキュリティには十分な注意が必要になります。
スマホ上でもレスポンシブ対応で利用可能となります。

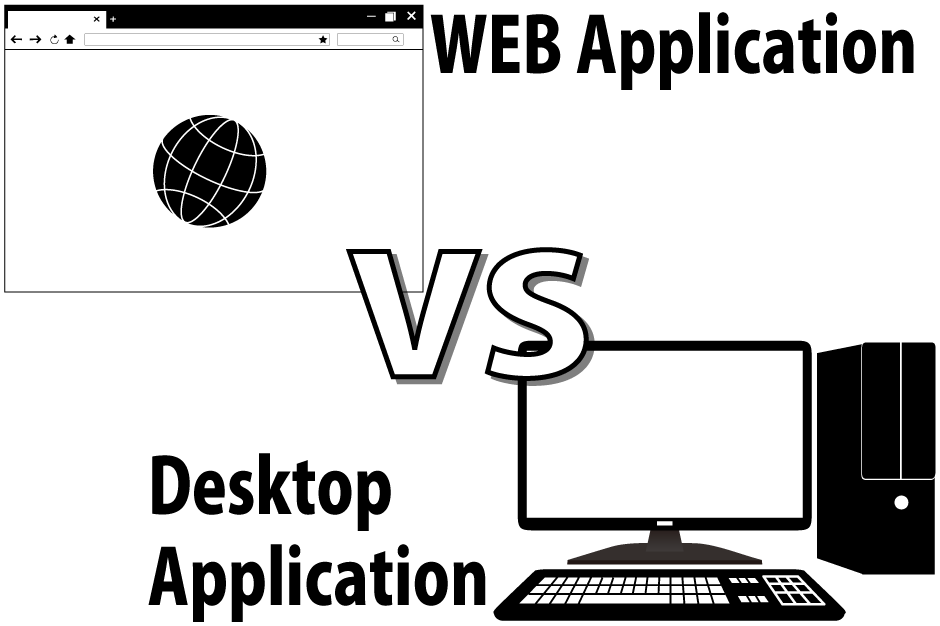
デスクトップアプリ
vsWEBアプリ
vsWEBアプリ
デスクトップアプリは原則パソコンにインストールしなければ利用することができません。社内で完結する機密情報のやり取りにはこちらのほうが適しています。
一方、WEBシステムはブラウザ上で動作するためURLや権限さえあれば誰でも使えます。ネット上での顧客とのやり取りや外出先の営業とデータ交換が必要な場合はこちらが良いでしょう。
つまり善し悪しでなく、用途に合わせたシステムを用意することが大切です。

システム開発の流れ
完全オーダーメイド制のため
料金は都度お見積致します
料金は都度お見積致します

|
1:要件定義依頼側と開発側の担当者同士で対面して打合せを行います。
|
|---|---|

|
2:見積もり要件を洗い出したら開発に必要な期間と費用を算出し、お客様にご提示させていただきます。
|

|
3:基本設計定義された要件を基に大まかな設計図を作成します。ここで決められるのは必要な機能と画面数、データベースの設計等です。
|

|
4:詳細設計基本設計を基に計算式等の細かい仕様を決めていきます。この段階は実際の製造に入る直前の段階であり、紙面上に人が解する言葉でプログラムを組み上げるイメージとなります。
|

|
5:製造設計通りに機能を実装するためプログラミングを行う段階です。
|

|
6:テスト仕上がったプログラムが設計通りに正確に機能するか確認する作業です。この段階でバグや決められた仕様に沿っていない箇所を修正していきます。
|

|
7:ドキュメント作成開発資料の整理や社内向けマニュアル等、必要なドキュメント類を作成します。
|

|
8:運用環境構築および運用開始の立ち会い実稼働させるための環境を整えて製造したソフトウェアを使用可能な状態にします。併せて稼働開始の現場に立ち会いながら最終チェックを行います。
|

|
9:保守契約(オプション)
稼働開始後、機械トラブル等で何かしらの不具合が発生した場合にご連絡を頂き迅速に対応します。
|
| 詳細はお問い合わせください | |
開発環境について
使用する開発ツール
主に以下のツールを使用して開発を行います。
※お客様側で開発ツールの指定がある場合、開発環境を整えるために必要な経費を開発費用に上乗せしてご請求させていただきます。
| 基本開発 ツール |
Microsoft Visual Studio(VB.NET、Visual C#) Eclipse(Java)※ケースによって要ライセンス料 Microsoft Visual Studio Code(PHP) |
|---|---|
| データベース |
MySQL ※ケースによって要ライセンス料 MariaDB Microsoft SQL Server ※要ライセンス料 |
| その他 ※開発補助用 |
Microsoft Office Adobe Acrobat Adobe Illustrator Adobe Photoshop その他必要に応じて使用 |
開発の注意点
対応ブラウザはEdge(PCのみ)、Google Chrome(PC・スマホ)の各最新バージョン(通常は自動アップデート)です。その他のブラウザには原則対応致しませんのでご注意願います。
対応ブラウザでも特定のバージョンを指定した開発には対応しておりません。
尚、デザイン面については各ブラウザの仕様等の理由で完全同一デザインが上記一部のブラウザで難しい場合がありますのでご了承ください。
※上記以外のブラウザ対応をご希望の場合はご相談ください(必ずしも対応ができるとは限りません)。
商標の表記について
Microsoft、Microsoft Office、Microsoft Visual Studio、Microsoft Visual Studio Code、VB.NET、Visual C#、SQL Server、Edgeは、米国Microsoft Corporationの米国またはその関連会社の商標です。
Eclipseは米国およびその他の国におけるEclipse Foundation, Inc.の商標もしくは登録商標です。
Java、MySQLは、Oracle Corporation及びその子会社、関連会社の米国及びその他の国における登録商標です。
MariaDBは、MariaDB Corporation Ab及びその子会社、関連会社の米国及びその他の国における登録商標です。
Adobe、Adobe Acrobat、Adobe Photoshop、Adobe IllustratorはAdobe Systems Incorporated(アドビシステムズ社)の商標です。
Google Chromeは、Google Inc. の登録商標です.
本サイトでは下記のように省略して記載している場合がございます。ご了承ください。
Microsoft®Visual Studioは、Microsoft Visual Studio
Microsoft®Officeは、Microsoft OfficeまたはOffice






システム開発【WEBアプリ開発】